LINE着せかえの作り方と必要な基礎知識|初心者でもできる!

- LINE着せかえを自分で作ってみたいけど、難しそうに見える…
- どうやって作るの??
そんな疑問の解決に少しでも、役立てばと思います。

着せかえを作ってみたら、思っていたよりは簡単でした!
LINEスタンプの作成より時間も手間もかかりません☆
製作環境が違っても、流れだけでもなにかの参考になればと思います。
自分のやりやすい方法を見つけて、オリジナルの着せかえ作りを楽しんでください☆(^^)/
製作ガイドラインの確認
LINE CREATORS MARKETの着せかえ製作ガイドラインを事前によく確認してください。
着せかえ製作では主にiOS用とAndroid用の画像が必要になります。
作りなれれば簡単ですが、最初はガイドラインをよ~く読みながら作成しないと、画像が多くてわからなくなってしまいます。
着せかえ作成:4つのポイント
着せかえ画像の製作の前に、事前に知っておいたほうが良さそうなポイントをあげてみます。
着せかえにはあらかじめ決まった色の組み合わせ=”カラースキン”が50種類用意されています。
カラースキンは着せかえをデザインする土台となるもの。
先にカラースキンを決めてから、各パーツ画像をあてはめて作成したほうがカラーとの相性が良くなります!
着せかえはサイズの異なる画像が多いので、キャンバスの設定もたくさんします。
※元のファイル形式は(次回、着せかえを作成するときに使う)ひな型として保存しておくと便利です。
※CLIP STUDIO、Illustrator、Photoshop、Procreateなどペイントアプリのファイル形式
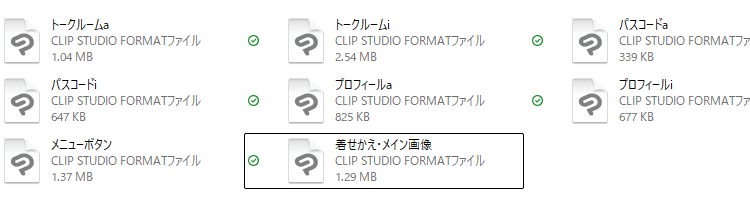
わたしの場合でいうと、クリスタを使っているのでクリスタのファイル形式です↓

着せかえは用意する画像の種類が多いです。
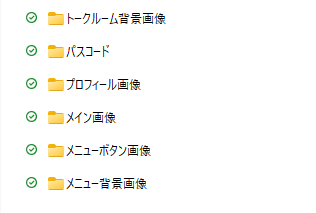
各画像はパーツごとにフォルダを分けて保存すると見やすいです。
※もっと細かくメニューボタンのホーム・トーク・VOOMなどにわけても!
自分がわかるようにフォルダ名をつけるのが一番!

はじめて着せかえを作る場合は、画像ができるごとに、LINE CREATORS MARKETのマイページに着せかえ画像をアップロードしていったほうが無難です。
カラーとの相性や、着せかえにあてはめた時のサイズ感などすぐ確認できます。
まとめてアップロードすることもできますが、イメージと違うときはまた全部作りなおしたりする手間になる可能性が…
最初はひとつひとつ、アップロードしてサイズ感などを見てみることをおすすめします☆
カラースキンを決める
最初にカラースキンを決める必要があるので、カラースキンを見てみましょう!

え!?まだ画像を作ってないから見れないんじゃない?

製作ガイドラインには着せかえ画像テンプレートが用意してあります。
見本画像のセットみたいなものです。
この着せかえ画像テンプレートをダウンロードして、自分のマイページに画像をアップロードすると、カラースキンを事前に見ることができます。
マイページに仮入力
まず、マイページに画像テンプレートをダウンロードするための準備をします。
LINE CREATORS MARKETのマイページにログイン。
[新規登録]→[着せかえ]→[着せかえ詳細]まで進む。
アップロードする準備はこれでOKです!
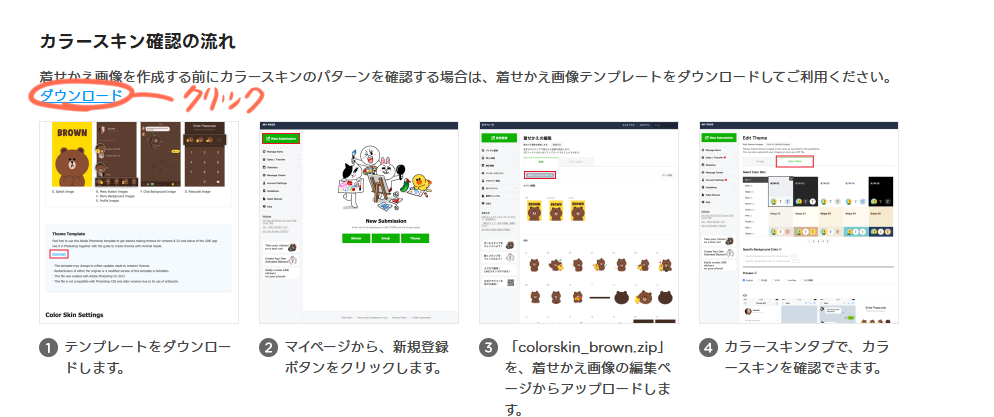
着せかえ画像テンプレートをダウンロード
LINE CREATORS MARKETの着せかえ製作ガイドライン
●カラースキン確認の流れの項目にダウンロードボタンがあります!

画像:LINE CREATORS MARKET着せかえ製作ガイドラインより引用
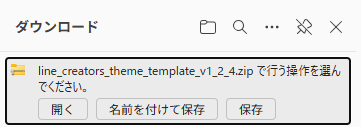
ダウンロードを押すと、パソコンだとこんな感じで出てきます↓

保存名はそのままでも変更してもOK!
保存したファイルを見てみると、ZIPフォルダ(データを圧縮したファイル)になっています。

このままだと、着せかえ登録画面にアップロードできないのでZIPフォルダをまず解凍します。
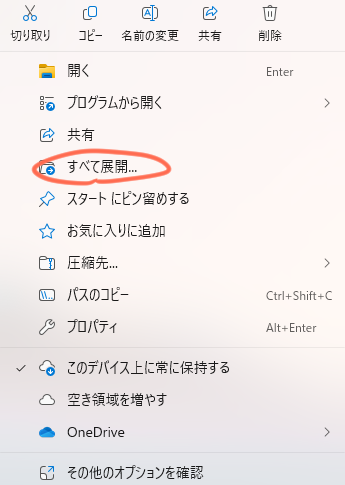
では、解凍します。
ダウンロードしたZIPフォルダを選択して右クリック→[すべて展開]を選択

そうすると、同タイトル・チャックのついてないフォルダが出てくると思います。
開いてください。
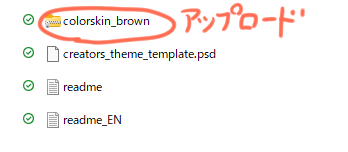
フォルダ内はこんな感じのはず↓☆

一番上のcolorskin_brownのフォルダが、着せかえ登録画面にアップロードするフォルダです!
カラースキンの確認
次に、マイページに着せか画像テンプレートをアップロードします!
着せかえのタイトルなどテキスト情報は前もって、入力済のはずです。(この記事の上部で解説済)
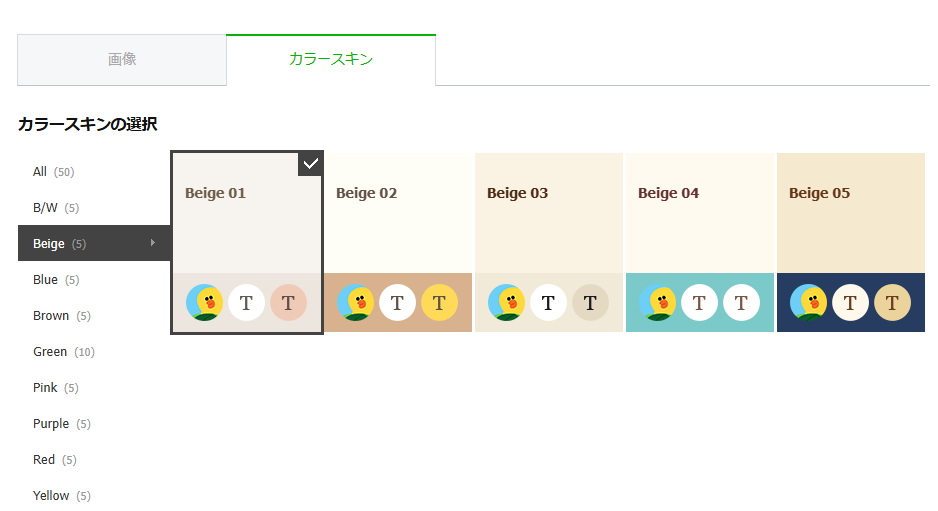
[着せかえ画像]タグを選び、下にある[編集]を選択すると、↓この画面が出てきます。

画像タブにある
ZIPファイルアップロードを押します。
先ほどダウンロードしたcolorskin_brownをアップロードしてください。

画像:LINE CREATORS MARKET着せかえ製作ガイドライン・着せかえ画像テンプレートをアップロードし引用
すると、画像テンプレートがまとめてアップロードされます。
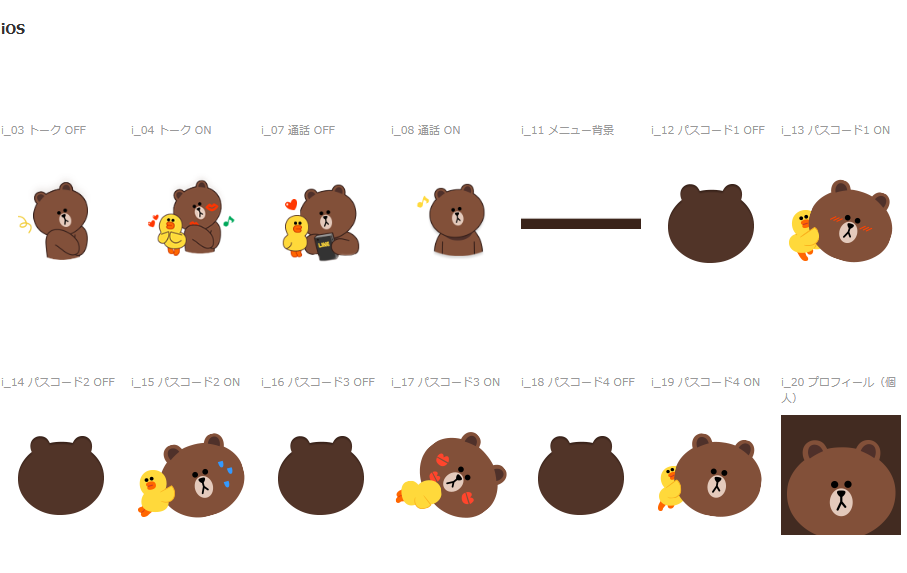
カラースキンタブを選択すると、カラースキンを確認できますよ♪

画像:LINE CREATORS MARKET着せかえ製作ガイドライン・着せかえ画像テンプレートをアップロードし引用
画像作成:画像は縮小してコピー
各画像のiOS用とAndroid用を作成していきます。
同じ画像をサイズ違いで作る必要があります
わたしは、一番大きいサイズの画像をひとつ作り、その画像を縮小して、サイズ違いの画像を作っています。
各画像はまずひとつ作り、その画像を縮小してコピーする
メイン画像
メイン画像はLINEで販売されるときの表紙ですね!
iOS・Android・LINE STORE用の3種類を各1個用意します。
メイン画像の背景は非透過で作成。
- iOS…メイン画像で1番大きな画像サイズ
サイズ:横200PX × 縦284PX - Android
サイズ:横136PX × 縦202PX - LINE STORE
サイズ:横198PX × 縦278PX
キャンバスが小さい!と思うときは、2倍のキャンバスサイズで作ると描きやすいです!
例)iOSのサイズの2倍のサイズ
400PX × 縦568PXで作成し、50%の拡縮率で画像を出力すればOK!
※下の記事は絵文字作成(クリスタで作成)の解説記事ですが、作り方の方法は同じです。


iOS用の画像ができたら、AndroidとLINE STORE用のキャンバスに縮小してコピーします。
メニューボタン画像
メニューボタンは一番目にする大事な部分!
製作ガイドラインに注意する点が細かく記されていますので、よく読み込んでください!

注意することがたくさんだ!

キャンバスの設定をしっかりしておくと、あとは楽です!
画像は必要最低限でも、全部違うものを作っても♪
(サイズ :横128PX × 縦150PX)
- ホーム
- トーク
- VOOM
- ニュース or 通話 or TODAY
この部分は国により表示が異なる。
つまり、ここは同じ画像でもよい! - ウォレット
※ファイル名は製作ガイドラインで確認してください(^^)/
『LINE Creators Market』公式noteを見てみると、OFFのメニューボタン画像は複製して登録できるとあります!
ON5種類、OFF1種類でもOKということですよね☆
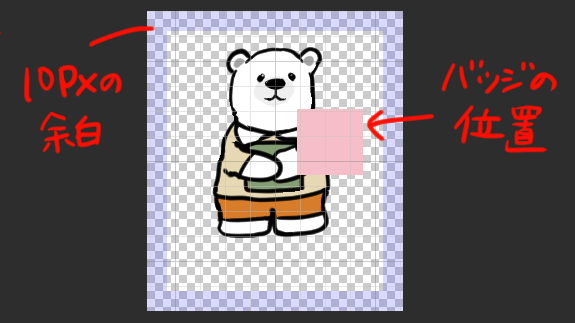
●キャンバス設定のイメージ

ブルーの枠:10PXの余白
ピンクの四角:バッジの位置
バッジはちょっとかぶるくらいはいいのかな~。
そこは自分の判断ですね!
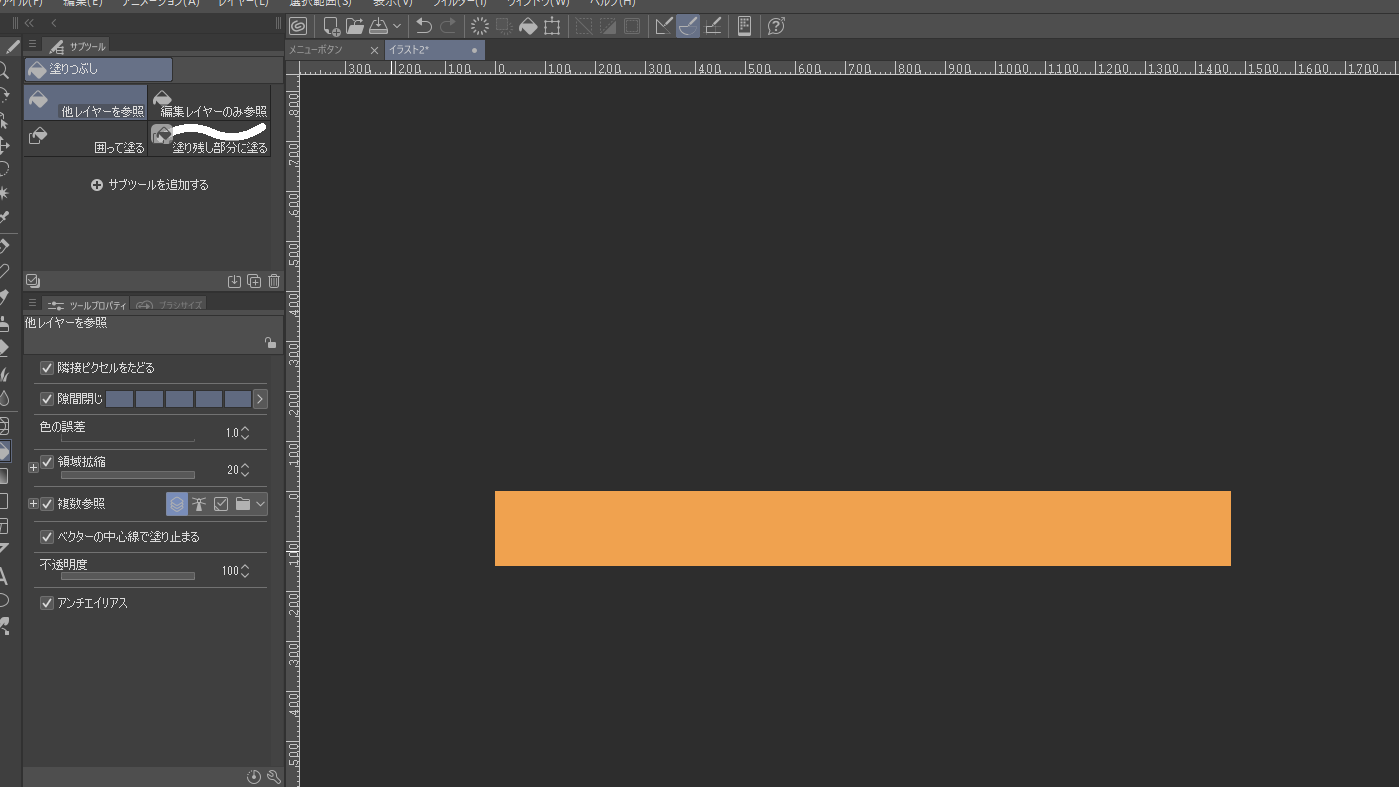
メニュー背景画像
メニュー背景画像は任意で製作。
サイズ:横1472PX × 縦150PX
指定したカラースキンか背景色が表示。
※背景色を指定した場合は、背景色が優先して表示される。

わたしは無難に一色塗りにすることが多いです。
パスコード画像
パスコード画像は複製可となっています☆
- iOSサイズ:横120PX × 縦120PX
- Androidサイズ:横116PX × 縦116PX
IOS・AndroidそれぞれON/OFF画像が4個必要

すべて作成してもいいし、楽ができる部分なので最小のON1個・OFF1個作成してコピーでも!
プロフィール画像
プロフィール画像はLINEの友だちリストに表示される画像です。
- iOSサイズ:横240px × 縦240px
- Androidサイズ:横247px × 縦247px
●必要数
個人用:iOS・Android各1個
グループ用:iOS・Android各1個
※ファイル名は製作ガイドラインを見てください(^^)/
サイズの大きいAndroid画像を作成して、縮小したものをiOS画像とします。


実際の画像表示は丸く表示されます。アップロードして見え方を要チェック!!(画像は四隅まで作成する必要あり)
トークルーム背景画像
トークルーム背景画像は任意で作成。
画像は透過または非透過。
- iOSサイズ:横1482px × 縦1334px
- Androidサイズ:横1300px × 縦1300px
サイズとファイル名はガイドラインで必ず確認してください!
指定したカラースキンか背景色が表示。
※背景色を指定した場合は、背景色が優先して表示される。
わたしは、このトークルーム背景画像が一番苦戦しました(*_*)
作らなくていいかなとも思ったんですが、ちょっとデザインがあったほうが可愛いですよね…
画像のサイズと位置の調整が難しかったです。
なので、まずテキトーにかいたもの(〇や線)をマイページにアップロードし、キャンバス上の位置を確認しながら画像を作成しました。
トークルーム背景画像は、ユーザーが文字入力する場所なので、見やすさを意識したい部分ですよね!
わたしはメイン画像や、パスコード画像の透過したものを、不透明度を下げてトークルーム背景画像にしています。
着せかえ申請方法
次は、着せかえの申請です!
せっかく作ったので、外国販売用も申請しておくと売り上げアップが期待できます☆
日本販売の最低価格は370円。
外国販売の最低価格は120円。
わたしの場合も外国用のほうが売れます。

上の記事は絵文字の申請記事。
タイトルや説明文の入力部分はだいたい共通しているので参考にしてもらえば☆
外国販売用は、販売したい国の言語を追加して入力してください。
補足事項に”ID○○の外国販売用です”などと記載しておくと良いと思います。
台湾だと、言語はChinese(Traditional)です。
外国語はグーグル翻訳を使うと簡単です☆
着せかえ製作まとめ
- カラースキンを先に決める
- 各画像のフォルダを作る(フォルダ名は画像がわかるような名前に)
- 製作した元のファイル形式は保存して残しておく(次回、着せかえ製作の為)
- 製作ガイドラインをよく見て画像のファイル名をつける
- はじめて着せかえを作るときは、画像を1個ずつアップロードして確認!
ポイントは、わたしが最初に知っておきたかったことをつらつらと、つづっているので参考になるかはわかりませんが(-_-;)
画像のサイズや必要数は製作ガイドラインでよく確認してください!
雰囲気だけでも伝わればいいんですが。
自分のやりやすい方法を見つけると、着せかえ製作はずいぶん楽になりますよ♪